OpenLayers Les styles
Dans OpenLayers, il existe plusieurs formalismes :
- utilisation des classes
ol.style.Style,ol.style.Fill,ol.style.Stroke, etc. - syntaxe raccourcie pour les couches vecteurs (
ol.style.flat) - utilisation d’expression et de filtres
Styles statiques#
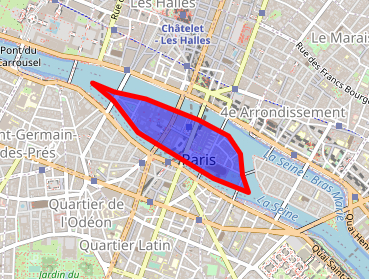
Style dans OpenLayers (basé sur les classes)
new ol.layer.Vector({
source: source,
style: new ol.style.Style({
stroke: new ol.style.Stroke({
width: 5,
color: 'red',
}),
fill: new ol.style.Fill({
color: 'rgba(0, 0, 255, 0.5)',
}),
}),
});
Style dans OpenLayers (syntaxe raccourcie)
new ol.layer.Vector({
source: source,
style: {
'fill-color': 'rgba(0, 0, 255, 0.5)',
'stroke-color': 'red',
'stroke-width': 5
},
});

Pour l’utilisation d’images (pixels ou vectorielles), il faut alors référencer l’URL, et préciser les différents alignements par rapport aux coordonnées de l’objet.
Icone dans OpenLayers (basé sur les classes)
new ol.layer.Vector({
source: source,
style: new ol.style.Style({
image: new ol.style.Icon({
src: 'icon.png',
anchor: [0.5, 1], // pourcentages
}),
}),
});
Icone dans OpenLayers (syntaxe raccourcie)
new ol.layer.Vector({
source: source,
style: {
'icon-url': 'icon.png',
'icon-anchor': [0.5, 1],
},
});
![]()
Exemple pour un cercle
new ol.layer.Vector({
source: source,
style: new ol.style.Style({
image: new ol.style.Circle({
radius: 10,
fill: new ol.style.Fill({
color: 'red',
}),
stroke: new ol.style.Stroke({
width: 1,
color: 'blue',
}),
}),
}),
});
Styles dynamiques#
Dans OpenLayers, on peux appeler une fonction de style pour n’importe quelle couche.
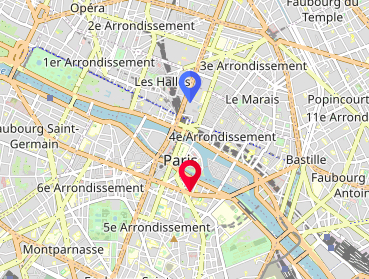
OpenLayers : Exemple de styles dynamiques : icône différente en fonction de sa latitude
new ol.layer.Vector({
source: new ol.source.Vector({
features: [
new ol.Feature(new ol.geom.Point(ol.proj.fromLonLat([2.35, 48.85]))),
new ol.Feature(new ol.geom.Point(ol.proj.fromLonLat([2.35, 48.86])))
],
}),
style: function (feature) {
let coord = ol.proj.toLonLat(feature.getGeometry().getCoordinates());
return new ol.style.Style({
image: new ol.style.Icon({
src: (coord[1] > 48.855) ? 'icon-blue.png' : 'icon.png',
anchor: [0.5, 1],
}),
});
},
});

Styles multiples#
Un des avantages aux librairies basées sur les contextes de dessin comme OpenLayers est la possibilité d’appliquer des styles multiples à un seul objet vectoriel. En effet, comme l’objet n’existe pas réellement, mais uniquement son rendu, la librairie permet de dessiner autant de styles que l’on souhaite. Cela permet de créer des effets impossibles dans Leaflet (sauf à dupliquer les objets).
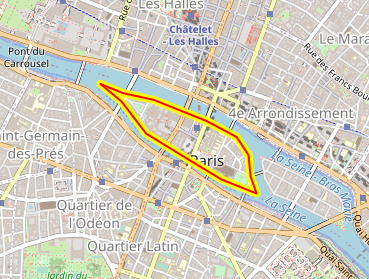
OpenLayers : Exemple de contours multiples
new ol.layer.Vector({
source: source,
style: [
new ol.style.Style({
stroke: new ol.style.Stroke({
width: 8,
color: 'yellow',
}),
}),
new ol.style.Style({
stroke: new ol.style.Stroke({
width: 2,
color: 'red',
}),
}),
],
});

Expressions#
OpenLayers permet l’utilisation d’expressions pour les styles, notamment pour les couches WebGL (mais pas uniquement). En voici un exemple :
Styles basés sur les expressions de style
// exemple de couche WebGLPoints
let layer = new ol.layer.WebGLPoints({
source: new ol.source.Vector(),
style: {
"circle-radius": [
"interpolate",
["exponential",2],
["zoom"],
5,
2,
15,
6
],
}
});
map.addLayer(layer);