Exercices Layout
Exercice - Layout#
-
à la suite de l’exercice Flexbox :
- ajoutez un élément entête autour de la navigation
- ajoutez un élément contenu (avec du contenu générique type Lorem Ipsum)
- ajoutez un pied de page
-
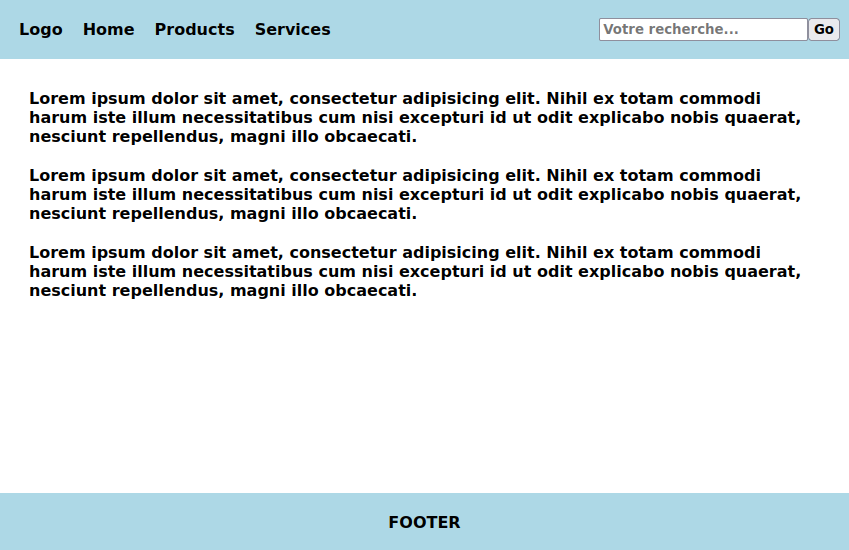
en CSS, en mode écran de bureau :
- l’entête et le pied de page mesurent 60px de haut
- l’entête est en haut
- le pied de page est en bas de l'écran, même si le contenu n’est pas assez grand (le contenu s’adapte pour combler l’espace disponible)
Capture d’écran du résultat en mode écran de bureau

-
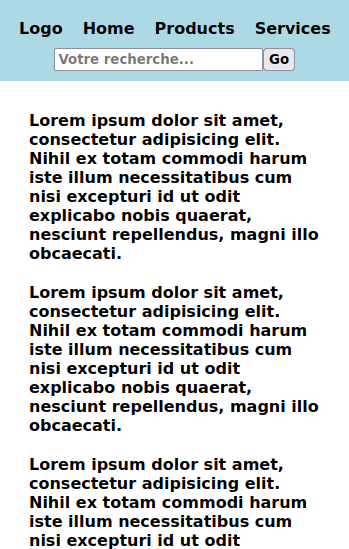
lorsque l’écran est plus petit :
- l’entête n’a plus de hauteur fixe
- les items de la navigation et le formulaire sont l’un au dessus de l’autre
-
lorsque le contenu est plus grand que la hauteur disponible (écran trop petit ou contenu très long) :
- le pied de page est à la suite du contenu (plus visible quand on est tout en haut)
Capture d’écran du résultat en mode mobile