Principes du web Langages client
Coté client (front-end), seuls 3 langages:
HTML (HyperText Markup Langage)#
C’est un langage à balises de donnés hypertextes. Il est basé sur deux notions, l’hypertexte qui permet de lier plusieurs documents entre eux (ce sont les liens) et les balises (markup) qui définissent la sémantique de l’élément décrit.
Il définit donc:
- le contenu de la page (textes, images, vidéos, etc)
- la sémantique de ces éléments
- la structure
- les liens entre les ressources
Il doit permettre l’intéropérabilité et l’accessibilité.
CSS (Cascading Style Sheets)#
C’est le langage qui permet la mise en forme des documents HTML (ou plûtot XML).
Il permet donc:
- le rendu visuel des documents (pas forcément à l’écran)
- un peu d’interactivité visuelle (animations)
JavaScript#
C’est le langage de programmation coté client. Il est utilisé pour:
- interactivité des pages
- interagir avec les éléments de la page (HTML, DOM)
- interagir avec le système (géolocalisation, fichiers, etc.)
- la logique applicative de l’application
Séparation des tâches#
Les langages HTML et CSS sont indissociables. Ils permettent la séparation fond/forme. Le Web est basé sur ce principe simple: le contenu et sa mise en forme doivent êtres séparés. Et cela pour plusieurs raisons:
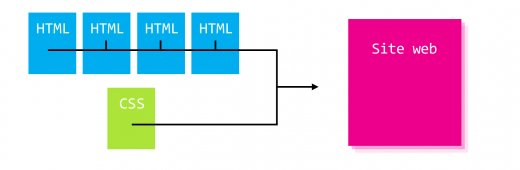
- Une feuille de style (CSS) unique pour des documents HTML multiples
- Feuilles de styles alternatives en fonction des utilisateurs ou des médias
- Les mises à jour sont simplifiées
- Surtout: meilleure intéropérabilité et accessibilité des données

Le JavaScript permet simplement de dynamiser la page sur le poste client.
Compatibilité#
Par nature, l’environnement client est non contrôlable, non maitrisable. Chaque navigateur, même récent, n’implémente qu’une partie des standards HTML, CSS et JS (qui évoluent sans cesse). Il convient donc de toujours tester ses développements dans un maximum de configurations possibles (hardware, OS, navigateur, etc.). Sans compter les facteurs non directement lié au code (réseau, taille d’écran, mobilité, handicap, etc.)