CSS Outils
Frameworks CSS#
Bien que CSS soit un langage extrêment simple à écrire, il est parfois préférable de recourir à un framework, par exemple afin d’accélerer le développement d’applications, mais également prévenir des risques d’ajout de code supplémentaire.
Il existe plusieurs types de frameworks, plus ou moins spécifiques (système de grilles, typographiques) ou complets (intégralité des composants d’une page), avec un parti pris graphique ou non.
Citons parmi les plus connus :
La majorité des frameworks fonctionnent sur la base de classes HTML pré-existantes dans la librairie. Les approches sont multiples, mais on peut en citer 2 principales :
- une approche composant (la classe
.buttondans Bulma: https://bulma.io/documentation/elements/button/ - une approche fonctionnelle (la classe
.has-text-centeredde Bulma ou l’intégralité du framework Tailwind)
Citons également Normalize.css dont l’objectif est de normaliser le rendu de base entre les navigateurs.
Un framework CSS se limite souvent à un fichier CSS.
Exercice - Bootstrap#
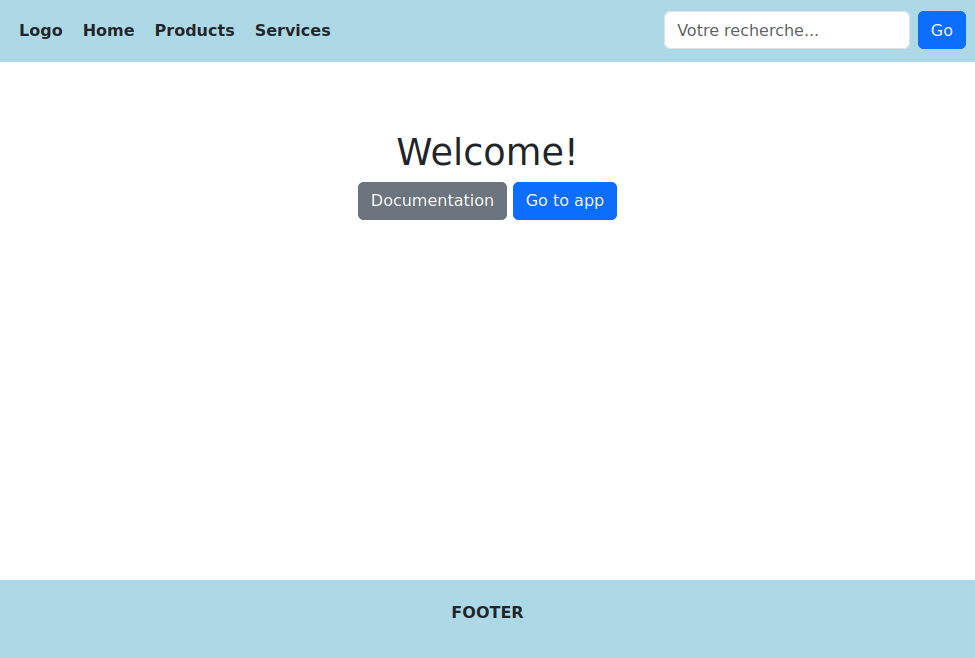
À la suite de l’exercice Flexbox/Layout, modifiez votre page pour obtenir le résultat ci-dessous :
- Chargez la librairie CSS Boostrap (
https://cdn.jsdelivr.net/npm/bootstrap/dist/css/bootstrap.min.css) - Utilisez les composants Bootstrap (Bouton, formulaires, marges, etc.) mais pas ceux de positionnement
- Adaptez un peu votre code
- Remplacez le lorem ipsum par :
- un titre, centré
- deux boutons, côte à côte, centrés
- le tout, sans ajouter de CSS
Capture d’écran du résultat avec Bootstrap

Variables CSS#
Certains frameworks utilisent les variables CSS pour thémiser leurs composants. On parle de variables CSS, mais ce sont en fait des propriétés, qui doivent commencer par --. Leur valeur peut ensuite être récupérée avec var()
Utilisation de variable CSS
:root {
--color-primary: red;
--color-secondary: blue;
}
h1 {
color: var(--color-primary);
}
Exemple : changement de couleur et d’ombre au survol
h1 {
--color: red;
color: var(--color);
text-shadow: 1px 1px #fff, 2px 2px var(--color);
}
h1:hover {
--color: blue;
}
Préprocesseurs#
Les préprocesseurs permettent de générer un fichier CSS de manière plus efficace, notamment grâce à tout ce qui fait un langage de programmation impérative : variables, tests, boucles, etc. Par exemple, pour éviter les répétitions, pour écrire du CSS basé sur des conditions, ou plus simplement pour ajouter des fonctionnalités à CSS.
Parmi les plus connus :
Avec un outil de build, il est très facile de les utiliser.
Autres#
D’autres outils permettent de simplifier le support multi-navigateur. C’est notamment le cas d’Autoprefixer, qui ajoute automatiquement les préfixes navigateurs. Cet outil est basé sur l’outil plus générique PostCSS, qui permet de modifier le code CSS à la manière d’un préprocesseur.
Pour tester en ligne : https://autoprefixer.github.io
Il est toutefois préférable d’automatiser le processus.