CSS Responsive Web Design
Le responsive web design, c’est le fait d’adapter un design web pour une multitude d’écrans, de très petits (montres connectées, smartphones) à très grands (ordinateur de bureau, smartTV, etc.). Cela afin d’offrir un confort de navigation et une expérience de lecture optimale.
Il existe techniquement 2 méthodes:
- un site dédié
- un site unique, adaptatif
Site dédié vs. site adaptatif#
Faire un site dédié revient donc à avoir plusieurs sites distincts, référencés par plusieurs URLs.
Les avantages:
- bénéficier d’un contrôle précis de chaque version
- créer des workflow de travail séparés
Les inconvénients:
- contenu dupliqué (potentiellement duplicate content)
- maintenance de plusieurs versions
- détection de user-agent (technique non fiable)
Faire un site adaptatif revient à créer un seul site.
Les avantages:
- pas de détection de user-agent, juste les caractéristiques de l’écran
- cohérence dans le développement
- mise à jour unique
- plusieurs sites sur un même écran
Les inconvénients:
- contenu identique entre les versions
- workflow de travail plus complexe
C’est la technique à privilégier.
Les media-queries#
Le principe des médias existe depuis toujours en CSS. Il s’agit de proposer une feuille de style différente pour l’affichage écran, pour l’impression, ou pour la rétroprojection. Dans les faits, seuls screen et print sont implémentés.
Cibler différents médias
<link rel="stylesheet" media="screen" href="screen.css">
<link rel="stylesheet" media="print" href="print.css">
De plus, il est possible de faire des requêtes de médias (les media-queries), pour créer une mise en forme particulière en fonction de certains critères, et notamment les caractéristiques de l’écran. Par exemple :
Mettre un arrière-plan rouge au body seulement si la largeur de la fenêtre est inférieure à 600px
@media (max-width: 600px) {
body {
background-color: red;
}
}
D’autres exemples
/* si la largeur est comprise entre 200px et 400px */
@media (min-width: 200px) and (max-width: 400px) {
}
/* si le media est écran et si l’écran est mode paysage */
@media screen and (orientation: landscape) {
}
/* si le media est print et si la feuille mesure moins de 15cm de large */
@media print and (max-width: 15cm) {
}
Attention, les media-queries ne fonctionnent que si le viewport est déclaré.
Viewport#
C’est la zone fictive d’affichage dans laquelle le site est rendu, avant d’être adapté ensuite à la taille réelle d’un écran. Cette zone est généralement plus grande au départ. C’est pourquoi un site paraît très petit tant que le viewport n’est pas modifié.
Pour modifier le viewport, une balise <meta> dans le <head> de votre document HTML est nécessaire :
Modification du viewport
<meta name="viewport" content="width=device-width,initial-scale=1">
Grâce à cette ligne, nous définissons que 1px CSS correspond à 1px écran qui sera potentiellement représenté par plusieurs pixels réels (sur les écrans haute résolution).
Pour aller plus loin, sachez qu’il est possible de définir de manière encore beaucoup plus fine ces réglages.
Conseils#
- prévoir de s’adapter aux différentes largeurs
- privilégier les modes Grid et Flexbox et ré-adaptez le layout
- abandonnez au maximum les tailles fixes
- préférez
max-width/min-widthetmax-height/min-height - utilisez les pourcentages quand c’est possible
- préférez
- attention aux tailles des médias: images, vidéos:
- contraignez leur taille maximum avec
max-width:100%
- contraignez leur taille maximum avec
Notez qu’il est également possible de détecter les media-queries en JavaScript :
Détecter les media-queries en JS
if (window.matchMedia("(min-width: 600px)").matches) {
/* largeur supérieure à 600 px inclus */
} else {
/* largeur inférieure à 600px */
}
Exercice - Layout#
-
à la suite de l’exercice Flexbox :
- ajoutez un élément entête autour de la navigation
- ajoutez un élément contenu (avec du contenu générique type Lorem Ipsum)
- ajoutez un pied de page
-
en CSS, en mode écran de bureau :
- l’entête et le pied de page mesurent 60px de haut
- l’entête est en haut
- le pied de page est en bas de l'écran, même si le contenu n’est pas assez grand (le contenu s’adapte pour combler l’espace disponible)
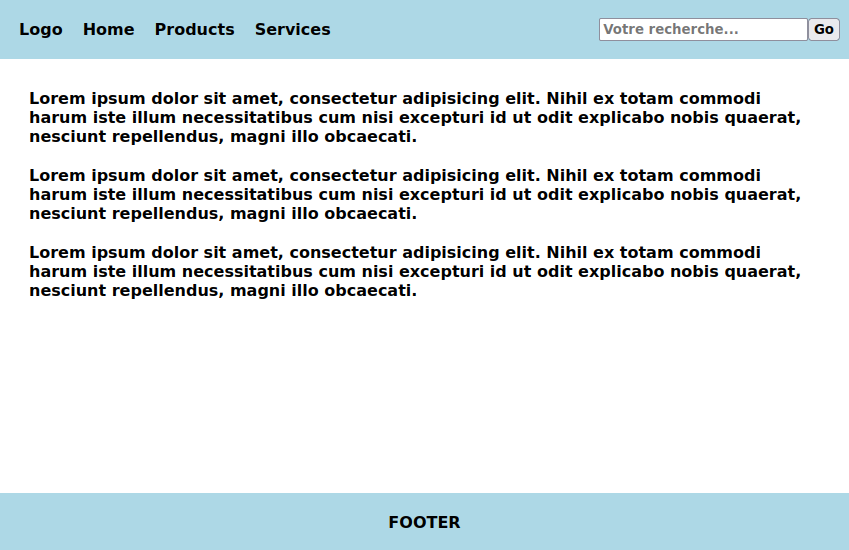
Capture d’écran du résultat en mode écran de bureau

-
lorsque l’écran est plus petit :
- l’entête n’a plus de hauteur fixe
- les items de la navigation et le formulaire sont l’un au dessus de l’autre
-
lorsque le contenu est plus grand que la hauteur disponible (écran trop petit ou contenu très long) :
- le pied de page est à la suite du contenu (plus visible quand on est tout en haut)
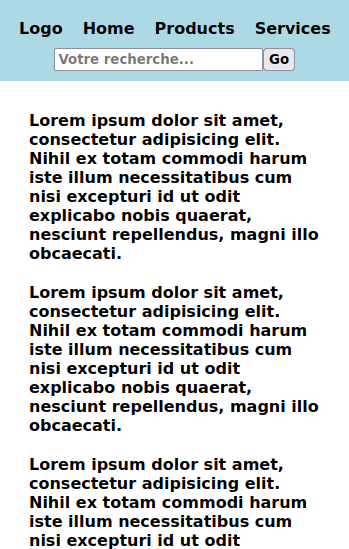
Capture d’écran du résultat en mode mobile