Webmapping Notions générales
Webmapping#
Le webmapping (ou cartographie en ligne) est l’ensemble des solutions basées sur l’architecture web pour pouvoir produire, concevoir, traiter et publier des cartes géographiques numériques. Cela regroupe donc trois composantes : une partie cliente (visualisation des données), une partie serveur (services web) et les données.
La partie cliente n’a pas le seul rôle de visualisation. Il est aujourd’hui possible de traiter, de stocker, de produire des données depuis un navigateur.
Panorama des solutions existantes#
Il existe de nombreuses librairies carto, plus ou moins avancées, qui répondent à plus ou moins de besoins. En voici une liste non exhaustive :
Librairies carto clientes :
- Leaflet : Open-source, librairie pour besoins basiques, et simple à mettre en place. De multiples plugins disponibles.
- OpenLayers : Open-source, librairie carto pour besoins plus avancés. Répond à quasiment tous les besoins (hors 3D).
- Google Maps API JS : Payante, librairie avancée 2D et 3D, avec accès simple à tous les contenus et services Google.
- ArcGis Maps for JS : Payante, librairie avancée 2D et 3D de l’écosystème ESRI.
- Mapbox GL JS : Payante, librairie avancée 2D et 3D.
- MapLibre : Open-source, fork de Mapbox GL JS. WebGL par défaut, donc performante. Avec des possibilités de 3D.
- deck.gl : Open-source, framework WebGL(2) spécifique pour de la visualisation de données volumineuses. Intégrable dans les autres librairies.
Librairies spécifiques 3D : Cesium JS, itowns IGN.
Technologies navigateurs#
Pour afficher des données cartographiques, ou simplement des données visuelles (= autres que textuelles), il n’existe au final que 3 « solutions » clientes :
- des images
- le langage SVG
- un contexte de dessin pixel
Ces solutions sont bien entendu utilisables conjointement. Surtout, ces solutions sont celles utilisées dans les librairies cartographiques du marché.
Les images#
On parle ici des images matricielles, c’est à dire composées de pixels. Il existe plusieurs formats adaptés au web : jpg, png, gif, ou plus récemment webp ou avif, qui gère ou non la transparence.
On utilise la balise HTML <img>, ou alors un élément HTML quelconque avec une image d’arrière-plan en CSS (background-image).

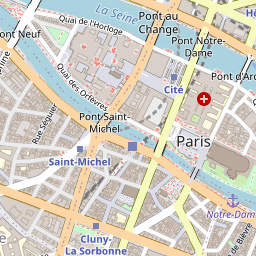
Exemple de tuile d’OpenStreetMap

Tuile Google Maps transparente (uniquement les toponymes)
Avantages :
- simple à utiliser
- performant (pas de calculs à réaliser pour le navigateur)
Inconvénients :
- les images doivent être générées en amont, c’est à dire coté serveur
- pas de personnalisation possible coté client
- pas d’interactions
- peut être pixelisé (écrans haute résolution)
- pas très accessible
Le langage SVG#
SVG est un langage qui permet de générer des images vectorielles. Basé sur XML (et donc proche de HTML), il permet de dessiner des formes simples ou avancées. Une carte étant principalement composée d’objets vectoriels, ce format est assez utilisé, notamment pour les objets superposés aux cartes (marqueurs, lignes, etc.).
Le SVG peut être intégré directement dans un document HTML avec la balise <svg>, ou peut être une image au format .svg. SVG fourni également une API JavaScript pour interagir avec les objets.
Avantages :
- personnalisation de l’affichage (rendu + accessibilité)
- interactions faciles (événements JS + API spécifique)
- rendu non pixelisé
Inconvénients :
- problème de performance quand beaucoup d’objets
- pas vraiment adapté à des fonds de carte
Cercle SVG
Polyligne SVG
Voir le code
<svg viewBox="0 0 100 100" width="256" height="256">
<circle r="40" cx="50" cy="50" fill="rgba(255,0,0,.5)" stroke="red"></circle>
</svg>
<svg viewBox="0 0 100 100" width="256" height="256">
<path d="m10,50L25,20L80,40L50,50L80,80" stroke-width="5" fill="none" stroke="blue" stroke-linejoin="round" stroke-linecap="round"></path>
</svg>
Contexte de dessin#
Le contexte de dessin s’utilise à l’aide de la balise HTML <canvas>, liée à plusieurs APIs JavaScript spécifiques. L’objectif est de dessiner les pixels de la carte, à la volée, grâce à JavaScript (les données peuvent toujours être téléchargées de manière vectorielles). On obtient un gain de performance d’affichage (par rapport à SVG), tout en permettant une personnalisation coté client (contrairement aux images seules). Par contre, les interactions deviennent plus complexes, et on perd un peu en temps d’affichage, notamment sur mobile.
Avantages :
- personnalisation de l’affichage (rendu)
- performance
- 3D possible (WebGL)
Inconvénients :
- interactions plus complexes (pas d’objets, que des pixels)
- perte d’accessibilité (par rapport à SVG)
Dessin via JavaScript
Voir le code
<canvas id="canvas" width="256" height="256"></canvas>
let ctx = canvas.getContext('2d');
ctx.width=ctx.height=256;
ctx.moveTo(25,25);
ctx.lineTo(75,75);
ctx.lineTo(25,125);
ctx.lineTo(75,175);
ctx.lineTo(25,225);
ctx.lineWidth = 5;
ctx.stroke();
ctx.beginPath();
ctx.arc(175, 128, 50, 0, 2 * Math.PI);
ctx.fillStyle = 'red';
ctx.fill();
Principe de la cartographie sur le web#
Pyramide de tuiles (images pré-calculées)#
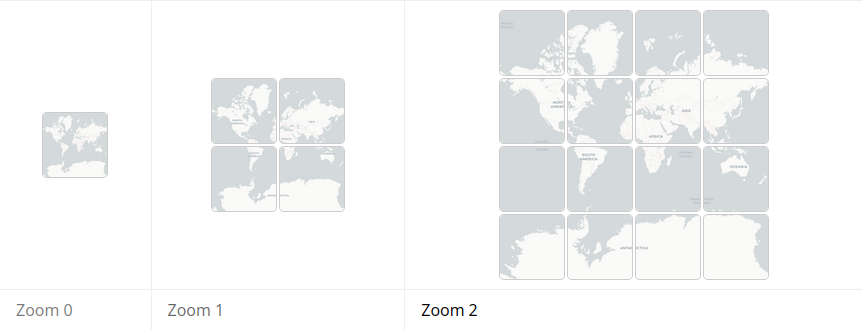
Pour afficher une image de la Terre entière, à tous les niveaux de zoom, de manière simple, a été inventé le concept de pyramide de tuiles. Au départ, le monde entier tient dans un carré de 256x256 pixels. C’est le niveau de zoom 0, et l’image a pour coordonnée x=0, y=0 et z=0.

Au niveau supérieur, la largeur et hauteur sont doublées, et on peut donc représenter le niveau 1 avec 4 images de 256x256 pixels. Chaque image a pour coordonnées x=0/y=0, x=1/y=0, x=0/y=1, x=1/y=1 et z=1.

Et ainsi de suite.

Source images: leafletjs.com
Cela signifie que toutes les images sont pré-calculées coté serveur. Ces images sont fournies par de multiples sources (ou providers), basées sur de multiples données, et prends la forme d’une URL plus ou moins normalisée. En voici une liste importante.
Par exemple, la tuile du centre de Paris, au niveau de zoom 15, est x=16597, y=11273
C’est la librairie cartographique qui calcule les coordonnées x/y pour chaque images nécessaires, et qui les affichent en grille pour générer une carte.
Cette approche est définie dans plusieurs standards :
-
TMS (Tile Map Service) et WMTS (Web Map Tile Service), standards OGC qui définissent des requêtes contenant les paramètres
x,yetz. Avec la possibilité de découvrir les services et les métadonnées (souvent assez verbeux). TMS définit leydu bas vers le haut, WMTS le contraire. -
XYZ est un standard « de fait » car très populaire et plus simple à déployer. Les requêtes contiennent les paramètres
x,yetz. Il n’y a pas de services ni de métadonnées associés. Leyest défini du haut vers le bas.
Exemples d’URL en XYZ ou WMTS
# XYZ
https://tile.openstreetmap.org/15/16597/11273.png
# TMS
https://data.geopf.fr/tms/1.0.0/GEOGRAPHICALGRIDSYSTEMS.PLANIGNV2/15/16597/11273.png
# WMTS
https://data.geopf.fr/wmts?SERVICE=WMTS&REQUEST=GetTile&VERSION=1.0.0
&LAYER=GEOGRAPHICALGRIDSYSTEMS.PLANIGNV2
&STYLE=normal
&FORMAT=image/png
&TILEMATRIXSET=PM
&TILEMATRIX=15
&TILECOL=16597
&TILEROW=11273
Retrouvez ces URLs directement sur OpenStreeMap ou sur le Géoportail IGN.
Ces pyramides de tuiles sont quasiment toujours en projection Web Mercator EPSG:3857, mais il en existe dans d’autres projections. Voir les tuiles fournies par le Global Biodiversity Information Facility

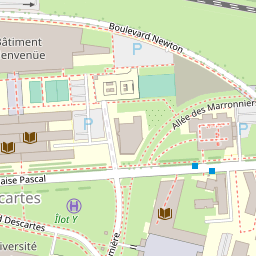
Tuile en EPSG:4326

Tuile en EPSG:3575
Tuiles vectorielles#
C’est le même concept de pyramide de tuiles, mais qui s’applique à des données vectorielles. Les données sont échangées dans un format spécifique, lesquelles sont liées à une représentation graphique pour chaque catégories de donnée, pour chaque zoom de la pyramide. C’est ensuite le navigateur qui effectue le rendu dans un contexte de dessin.
Les tuiles vectorielles sont définies dans un standard « de fait », initié par Mapbox. Les URLs (pour la donnée elle-même) peuvent suivre l’un des standards précédents (XYZ, TMS ou WMTS) ou bien être directement un fichier MBTiles. Les fichiers de style associés sont au format JSON.
# Tuile vectorielle Qwant Maps (en XYZ)
https://www.qwant.com/maps/tiles/ozbasemap/15/16597/11273.pbf
# Tuile vectorielle IGN (en TMS)
https://data.geopf.fr/tms/1.0.0/PLAN.IGN/15/16597/11273.pbf
# Idem en WMTS
https://data.geopf.fr/wmts?SERVICE=WMTS&REQUEST=GetTile&VERSION=1.0.0
&LAYER=PLAN.IGN
&TILEMATRIXSET=PM
&TILEMATRIX=15
&TILECOL=33191
&TILEROW=22557
&STYLE=normal
&FORMAT=application/x-protobuf
# Exemple de style IGN BDTOPO
https://wxs.ign.fr/static/vectorTiles/styles/BDTOPO/classique.json
Avantages :
- personnalisation de l’affichage (contenu, rendu, accessibilité)
- zoom progressif (non pixelisé)
- transfert de données réduit
Inconvénients :
- rendu plus long (surtout sur mobile)
- plus difficile à générer que des images statiques
Les formats de données géographiques#
Les formats sont multiples et permettent de stocker, d’échanger, et d’analyser des données. Certains formats sont adaptés au web, d’autres pas forcément. On peut catégoriser les formats en deux types : raster ou vecteur.
Formats Rasters#
Les principaux formats pour les fonds de cartes ou les orthophotos sont les formats d’images classiques (png, jpg, webp, etc.)
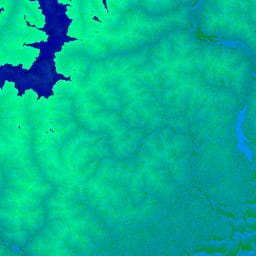
Mais, une image composée de pixels peut contenir d’autres informations. C’est le cas par exemple des données d’élévations, où chaque pixel représente une hauteur en niveau de gris.
Tuile représentant l’élévation

De plus, il existe des formats d’images géoréférencées, comme GeoTIFF ou JPEG2000.
Formats Vecteurs#
Le format vecteur le plus utilisé est certainement le Shapefile. Ce format n’est pas vraiment adapté à la communication client/serveur, donc au web en général.
Les formats d’échanges courant entre client et serveur sont basés sur les formats textes classiques : JSON, XML ou TXT.
Formats basés sur JSON :
- GeoJSON permet d’encoder les structures classiques de données géographiques (point, lignes, surfaces), de manière très légère, tout en respectant la syntaxe objet JavaScript (JSON). C’est donc certainement le format le plus utilisé sur le web.
- TopoJSON est similaire à GeoJSON, mais stocke les données de manière topologique, et donc permet un gain de poids non négligeable pour des données jointes. Cependant, ce format est moins bien supporté par défaut.
Exemple de GeoJSON
{
"type": "FeatureCollection",
"features": [
{
"type": "Feature",
"geometry": {
"type": "Point",
"coordinates": [ 2.3522, 48.8566 ]
},
"properties": {
"name": "Paris"
}
}
]
}
Exemple de TopoJSON
{
"type": "Topology",
"objects": {
"collection": {
"type": "GeometryCollection",
"geometries": [
{
"type": "Polygon",
"arcs": [[0, 1]],
},
{
"type": "Polygon",
"arcs": [[2, -1]],
}
]
}
},
"arcs": [
[[10, 0], [10, 10]],
[[10, 10], [0, 10], [0, 0], [10, 0]],
[[10, 0], [20, 0], [20, 10], [10, 10]]
]
}
Formats basés sur XML :
- GPX est un format spécifique aux traces GPS.
- KML est un format conçu par Google pour ses propres produits.
- GeoRSS est format basé sur RSS (donc XML). Il permet d’ajouter une dimension géo dans un flux RSS.
Exemple de GPX
<?xml version="1.0" encoding="UTF-8"?>
<gpx version="1.1">
<wpt lat="48.8566" lon="2.3522">
<name>Paris</name>
</wpt>
</gpx>
Exemple de GeoRSS
<rss version="2.0" xmlns:geo="http://www.w3.org/2003/01/geo/wgs84_pos#">
<channel>
<item>
<title>Paris</title>
<geo:lat>48.8566</geo:lat>
<geo:long>2.3522</geo:long>
</item>
</channel>
</rss>
Formats basés sur TXT :
- WKT (Well-Known Text) est un format de représentation textuelle des géométries spatiales. Il existe une version binaire nommée WKB (Well-Known Binary).
Exemple de point en WKT
POINT (2.3522 48.8566)
Exemple de polygone en WKT
POLYGON ((10 10, 20 10, 20 20, 10 20, 10 10))
Autres formats :
- MBTiles est un format de tuiles cartographiques rasters et vectorielles. Il repose en fait sur une base de données SQLite qui permet de stocker toute une pyramide de tuiles en un seul fichier. Très utilisé pour des applications offline.
- PBF (Protocolbuffer Binary Format) est un format binaire qui permet de stocker tout un tas de données géographiques différentes, en particulier vectorielles.
Les flux de données - Services Web#
Il existe plusieurs standards définis par l’OGC (Open Geospatial Consortium) pour récupérer des données géographiques :
- XYZ (pas défini par l’OGC), TMS (Tile Map Service) et WMTS (Web Map Tile Service) pour des images tuilées (au format raster ou tuiles vectorielles), prégénérées et stockées en cache
- WMS (Web Map Service) pour des images géoréférencées, calculées à la demande
- WFS (Web Feature Service) pour des données vecteurs (récupération, modification)
Chaque service repose sur HTTP, et définit ses propres actions. Voici les plus populaires :
WMTS#
GetCapabilitiesGetTile
Exemple de requête GetCapabilities Voir
https://data.geopf.fr/wmts?SERVICE=WMTS&REQUEST=GetCapabilities
Exemple de requête GetTile Voir
https://data.geopf.fr/wmts?
SERVICE=WMTS
&REQUEST=GetTile
&VERSION=1.0.0
&LAYER=GEOGRAPHICALGRIDSYSTEMS.PLANIGNV2
&STYLE=normal
&FORMAT=image/png
&TILEMATRIXSET=PM
&TILEMATRIX=15
&TILECOL=16597
&TILEROW=11273
WMS#
GetCapabilitiesGetMapGetFeatureInfo
Exemple de requête GetCapabilities Voir
https://data.geopf.fr/wms-v/ows?service=wms&version=1.3.0&request=GetCapabilities
Exemple de requête GetMap Voir
https://data.geopf.fr/wms-v/ows?
SERVICE=WMS
&VERSION=1.3.0
&REQUEST=GetMap
&FORMAT=image/png
&TRANSPARENT=TRUE
&LAYERS=STATISTICALUNITS.IRISGE
&CRS=EPSG:3857
&STYLES=
&WIDTH=1875
&HEIGHT=1305
&BBOX=264300,6261812,301173,6287476
Exemple de requête GetFeatureInfo (en GeoJSON) Voir
https://data.geopf.fr/wms-v/ows?
SERVICE=WMS
&VERSION=1.3.0
&REQUEST=GetFeatureInfo
&FORMAT=image/png
&TRANSPARENT=TRUE
&QUERY_LAYERS=STATISTICALUNITS.IRISGE
&LAYERS=STATISTICALUNITS.IRISGE
&INFO_FORMAT=application/json
&I=50
&J=50
&CRS=EPSG:3857
&STYLES=
&WIDTH=101
&HEIGHT=101
&BBOX=281687,6270572,286509,6275393
WFS#
GetCapabilitiesGetFeature
Exemple de requête GetCapabilities Voir
https://data.geopf.fr/wfs/ows?service=wfs&version=2.0.0&request=GetCapabilities
Exemple de requête GetFeature (en GeoJSON, limité à 10) Voir
https://data.geopf.fr/wfs/ows?
service=wfs
&version=2.0.0
&REQUEST=GetFeature
&typename=STATISTICALUNITS.IRISGE:iris_ge
&outputFormat=application/json
&srsName=EPSG:3857
&count=10
Filtres#
Certains serveurs cartographiques, comme GeoServer, permettent l’application de filtres afin de récupérer des données qui répondent à un ensemble de conditions. Il est notamment possible d’appliquer des filtres géométriques.
Exemple de requête WFS/GetFeature avec filtre sur attribut (Tronçon hydro: La Seine) Voir
https://api.ensg.eu/geoserver/ows?
service=wfs
&version=2.0.0
&REQUEST=GetFeature
&typename=ensg:hydro
&outputFormat=application/json
&srsName=EPSG:3857
&cql_filter=TopoOH='la Seine'
Exemple de requête WFS/GetFeature avec filtre géométrique (Tronçons hydros à moins de 10000m de Paris) Voir
https://api.ensg.eu/geoserver/ows?
service=wfs
&version=2.0.0
&REQUEST=GetFeature
&typename=ensg:hydro
&outputFormat=application/json
&srsName=EPSG:3857
&cql_filter=DWITHIN(the_geom,SRID=3857;POINT(261600 6249447),10000,meters)
Les coordonnées géographiques#
Il n’existe pas de conventions pour gérer l’ordre des coordonnées d’une géométrie. C’est tantôt latitude/longitude, ou longitude/latitude. Voici un tableau qui recense les cas pour les formats, les librairies carto et les flux.
| lon lat | lat lon | |
|---|---|---|
| Formats |
|
|
| Lib JS |
|
|
| Flux |
|
|